안녕하세요 산책입니다.
지난 시간에 atom이라는 프로그램에 대해 알아봤고
오늘은 HTML의 뼈대 구조에 대해 알아보도록 하겠습니다.
먼저 atom 을 열어주시고
바탕화면에 새폴더를 만들어주세요! (이름은 맘에 드는 걸루다가 어차피 연습용)

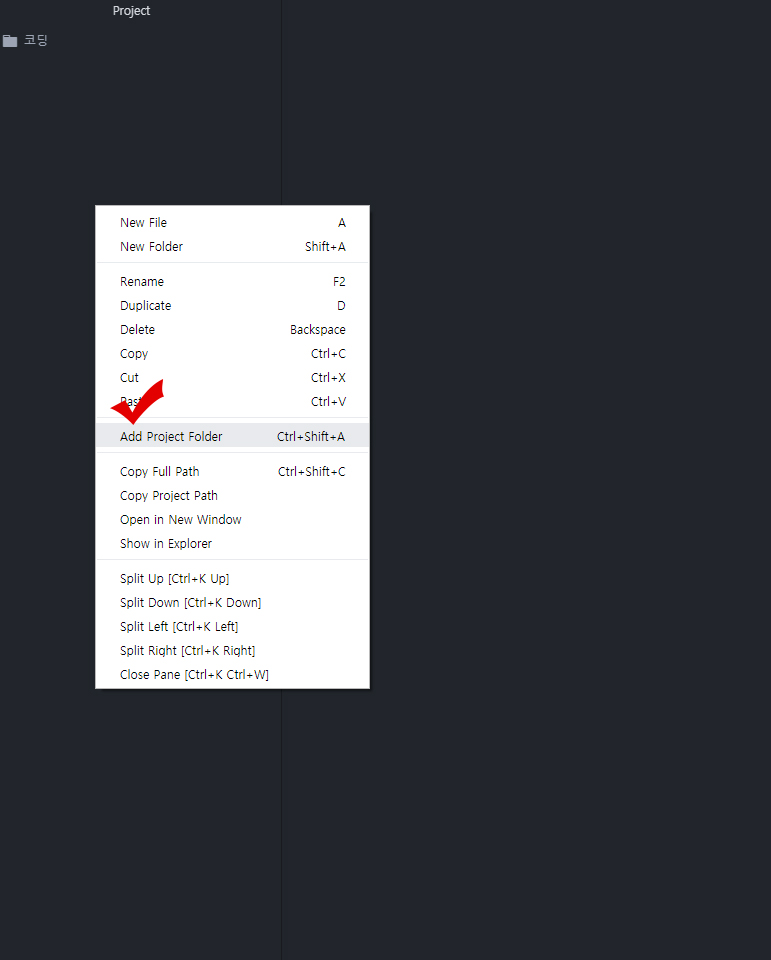
Add project folder (ctrl+shift+A)클릭

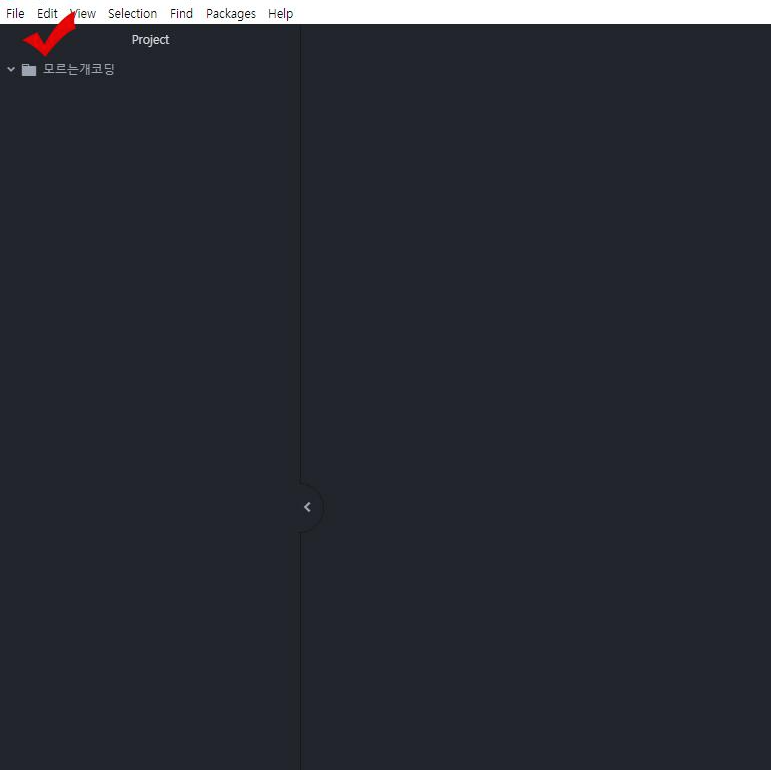
바탕화면에 만들어 놓았던 폴더 선택 해볼까요???

아주 잘하셨습니다.
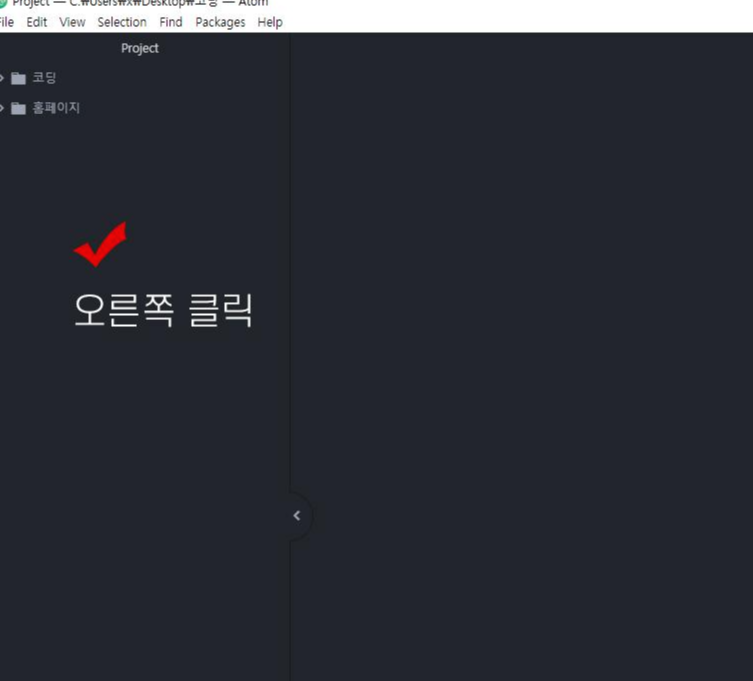
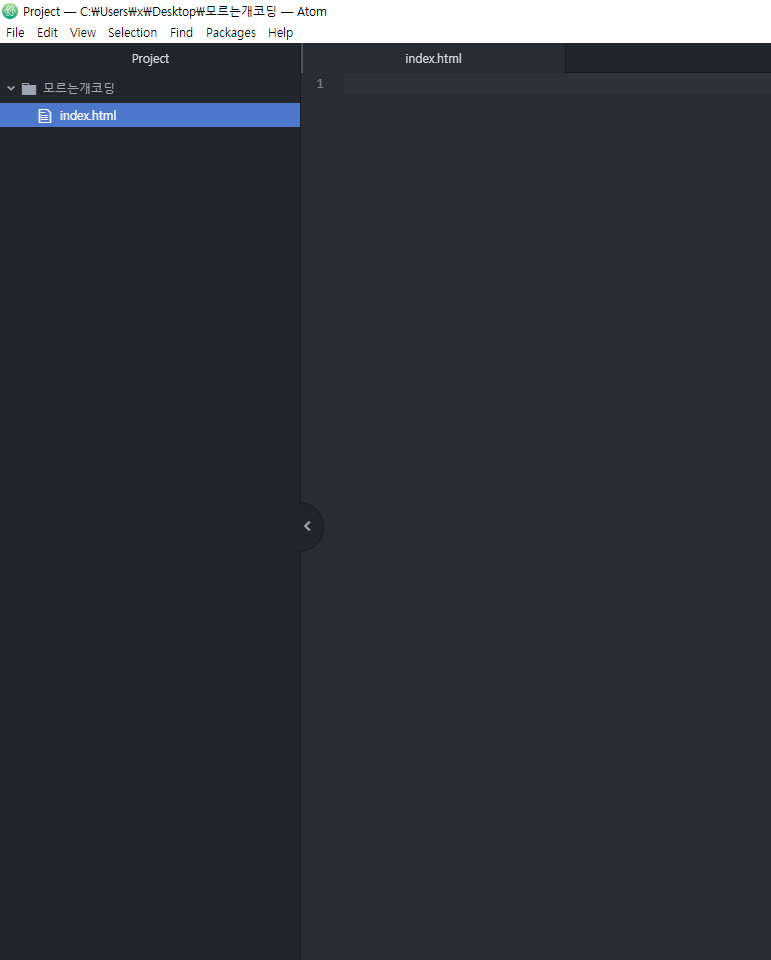
폴더 아래에 오른쪽 클릭해서 뉴 파일을 클릭해주세요.

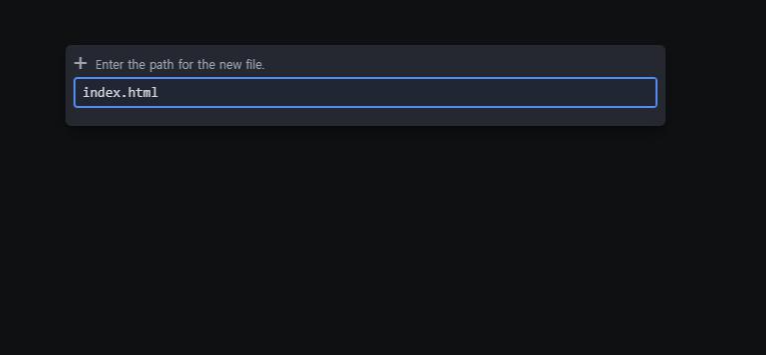
그리고 index.html 을 쳐주세요

드디어 여러분은 html의 첫걸음을 하신 거예요.
1 이 적혀있는 부분에 커서를 누르시고
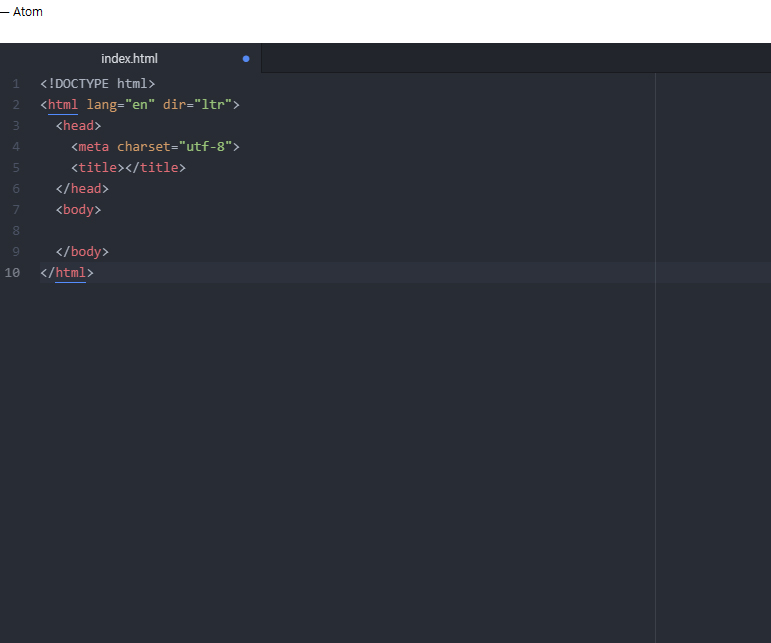
html 이렇게 적으시고 엔터!

이런 이상한 용어들이 나오네요.
하나하나 씩 알아볼까요??
옆에 숫자가 적혀있는걸 행이라고 부르겠습니다.
1행 <!DOCTYPE html>
HTML은 버전별로 지원하는 태그가 조금씩 다릅니다. 그래서 미리 이렇게 시작한다고 알려주는 거예요
2행,10행 <html> </html>
<html>과 </html>은 각각 문서의 시작과 끝을 나타냅니다.
7행,9행 <body>,</body>
메인 브라우저의 메인 창에 들어갈 내용은 모두 <body> 태그의 영역 내에 있다.

3행,6행 <head>,</head>
<head> 태그는 HTML 문서에서 브라우저 메인 창에는 보이지 않지만 HTML 문서에 CSS, 자바스크립트,JQuery 등의
프로그램 코드 또는 파일을 연결하거나, 한글 문자셋이나 웹브라우저의
제목 등을 설정하는 데 사용됩니다.
나중에 중요하게 사용될 예정!
3행 <meta>
<meta> 태그는 데이터를 표현하는 문자 세트를 설정하는 것이 중요한 역할 중의 하나입니다.
HTML5의 표준 문자 세트인 UTF-8로 설정해주시면 됩니다.
다른 설정으로 되어 있으면 한글이 깨질 수 도 있습니다.
이렇게 html 뼈대를 알아봤습니다.
다음 시간에는
<h1>
<p>
<style>등등!
좀 더 자세히 알아보도록 할게요! 감사합니다.
'모르는개 HIML' 카테고리의 다른 글
| HTML 오디오&비디오 넣는법 (0) | 2021.02.18 |
|---|---|
| HTML 텍스트 <h>,<p>,<br> ,특수문자 (0) | 2021.02.17 |
| HTML 이미지 삽입 하는법 (0) | 2021.02.15 |
| 코딩 text editor atom 쓸만한 패키지 3종 ! (0) | 2021.02.09 |
| 코딩의 코짜도 모르는 남자의 코딩 공부 html 이란? 1-1 (0) | 2021.02.08 |



