CSS 의 주석문과 웹의 색상
안녕하세요 오늘은 CSS의 주석 문과 웹의 색상 변경 글자 색상 변경을 해볼게요!
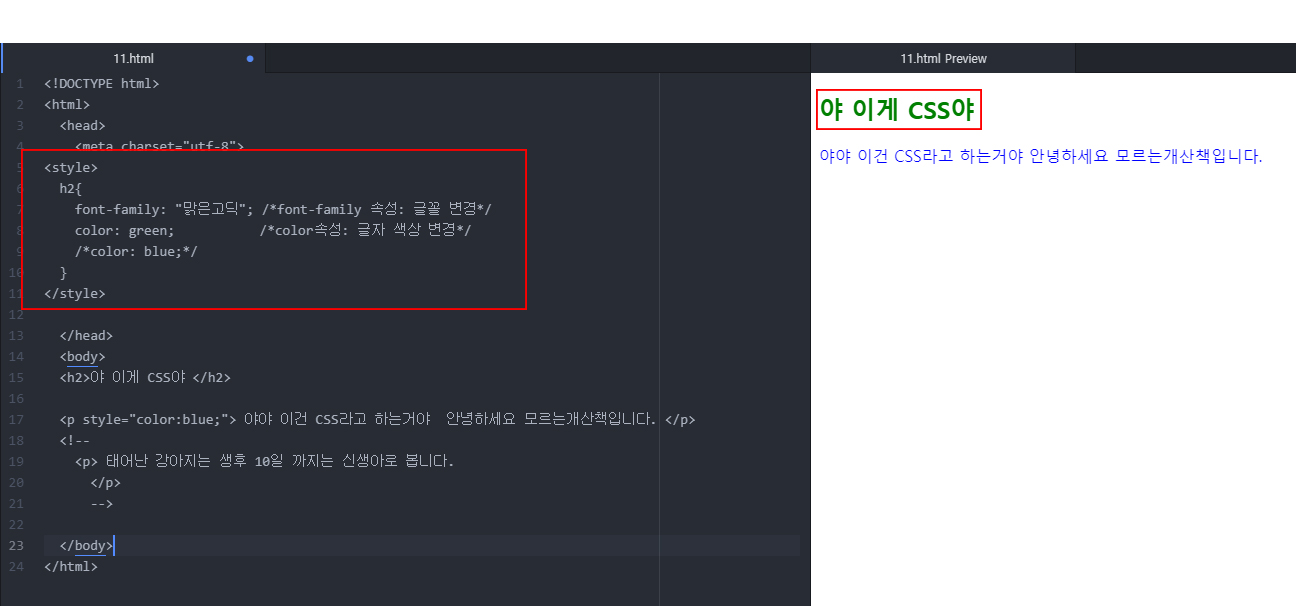
1.CSS의 주석문
CSS의 주석문은 CSS 코드 부분에 추가되는 설명 글을 의미합니다.

HTML 의 주석문 <!--과-->
HTML 의 주석문은 <!--과--> 기호를 사용한다.
이렇게 하시면 화면에는 글자 적은 내용은 보이지 않게 됩니다.
그래서 개발자들이 이걸 보고 내용을 대략적으로 알 수 있습니다.
참고 사항이란 거죠 ㅎㅎ
CSS의 주석문 /*와*/
CSS의 주석문에는 /*와*/ 기호를 사용합니다.
HTML과 마찬가지로 CSS는 /*기호를 사용하게 됩니다. */
2. 웹의 색상 정하기

body
선택자 body는 <body>태그의 영역을 의미하기 때문에 전체 페이지를 선택하게 됩니다.
background-color: yellow;
body에 의해 선택된 전체 페이지에 대해 배경색을 노란색으로 정합니다.
3.글자색상- Color

웹 페이지 전체 배경색 지정
<style>
body{
background-color: grey;
}
</style>
글자 색상 설정
각 글자에 CSS적용을 위해 <span> 태그를 사용하여 각 글자들을 분리합니다
<span style="color:red">빨간색 </span>
<span>태그란??
<span>태그의 웹 페이지에서 CSS를 적용하고자 하는 글자들을 선택하기 위해
사용되는 HTML 태그입니다.
웹에서 많이 쓰는 색상과 의미를 정리해볼게요!!
| 색상이름 | 의미 | 색상이름 | 의미 |
| red | 빨간색 | purple | 보라색 |
| green | 초록색 | yellow | 노란색 |
| white | 흰색 | orange | 오렌지색 |
| grey | 회색 | pink | 분홍색 |
| skyblue | 하늘색 | black | 검은색 |
앞에
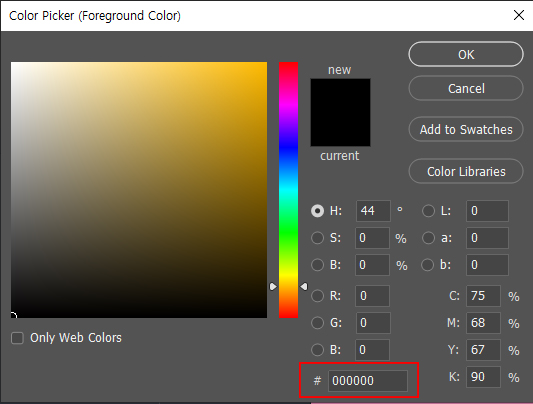
4. 색상 코드
앞에서 설명한 색상 외에도 색상 코드를 이용하면 더 다양한 색상을 표현 할 수 있습니다.!

색상코드를 쉽게 이용하려면 포토샵에서
색을 고른 다음 써주시면 됩니다.

<span style="color:#4169e1;"> 글자(4169e1)</span>
-여기에 #000000 여섯자리를 써주시면 됩니다!
오늘은 글 색을 지정하는 방법에 대해 알아봤습니다.
다음 시간에는 글자 스타일 지정에 대해 알아볼게요! 감사합니다!