안녕하세요 산책입니다. 오늘을 HTML에서 목록에 대해 알아보겠습니다.
1. 순서 없는 목록 -<ul> , <li>
순서 없는 목록은 글머리 기호가 (·) 점으로 표현된다.

내용을 하나하나 알아보자
<ul>
<ul>태그는 위에 사진처럼 전체 목록을 감싼다.
<ul>은 목록의 시작을 의미하고
</ul>은 목록의 끝을 의미한다.
<li>
태그는 목록의 각 항목에 사용된다. 각 항목의 시작에 <li>을 붙이고 끝나는 지점에 </li>을 써준다.
순서 없는 목록에서 각 항목의 글 머리 기호로는 (·)가 사용된다.
2. 순서 목록 - <ol>,<li>
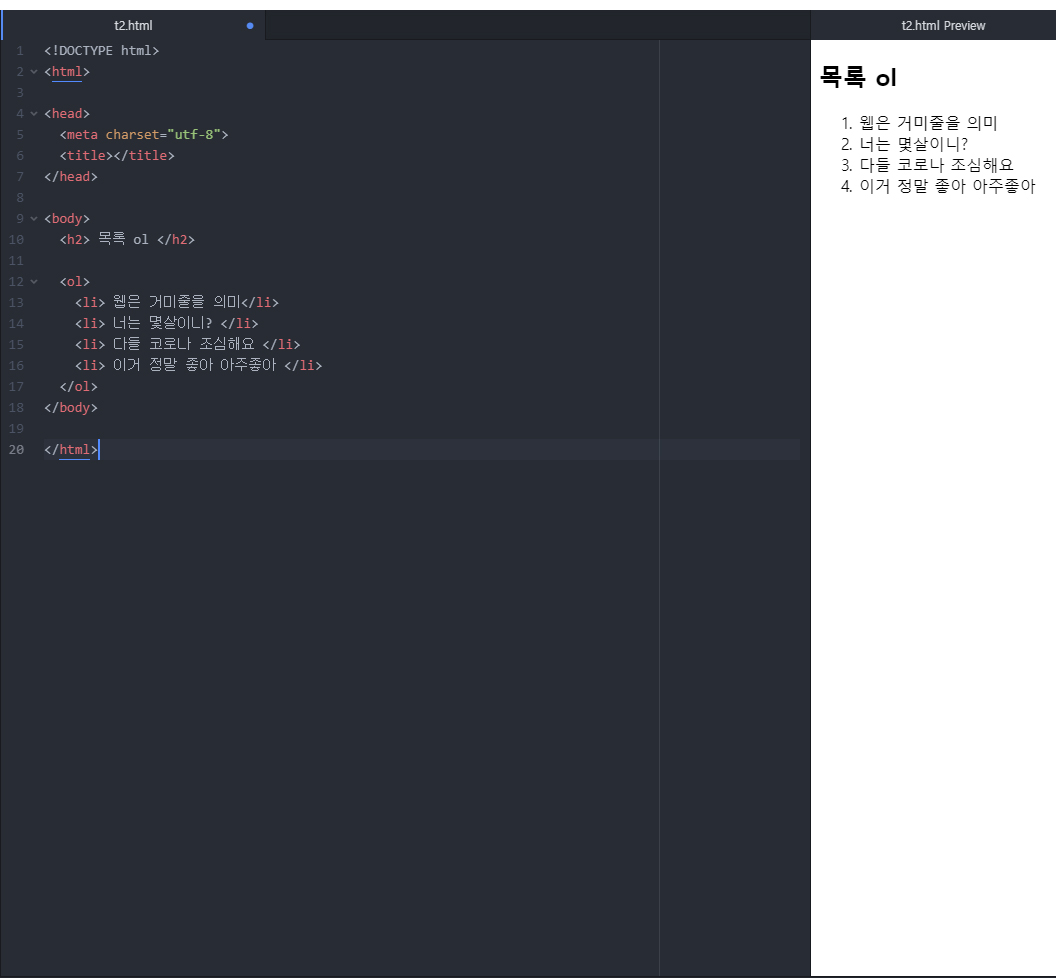
순서 목록은 다음의 사진에서 와 같이 각 항목 앞에 항목의 순서를 의미하는 일련의 번호가 붙게 된다.

<ol>
<li> 웹은 거미줄을 의미</li>
<li> 너는 몇 살이니? </li>
<li> 다들 코로나 조심해요 </li>
<li> 이거 정말 좋아 아주 좋아 </li>
</ol>
앞에 <ul>태그와의 차이점이라면 <ul>대신 <ol>을
사용했다는 점이에요. 각 항목의 앞에 자동으로 일련번호가 매겨지게 됩니다.
다음 이 시간에는
하이퍼링크에 대해 알아보도록 하겠습니다.!!
그럼 안뇽 ! ~
'모르는개 HIML' 카테고리의 다른 글
| HTML 폼양식 (0) | 2021.02.24 |
|---|---|
| HTML 하이퍼링크 사용법 (0) | 2021.02.22 |
| HTML 오디오&비디오 넣는법 (0) | 2021.02.18 |
| HTML 텍스트 <h>,<p>,<br> ,특수문자 (0) | 2021.02.17 |
| HTML 이미지 삽입 하는법 (0) | 2021.02.15 |



