안녕하세요 산책입니다. 오늘은 폼 양식에 대해 알아보겠습니다.
웹페이지에서 사용자가 키보드로 데이터를 입력하거나 마우스로
선택할 수 있는 서식을 폼(FORM) 양식이라고 합니다.
해보기 앞서
HTML에서 많이 사용되는 폼 양식의 태그와 속성을 알아봅시다!
| 폼 | HTML 태그와 속성 |
| 텍스트 입력 창 | <input type="text"> |
| 비밀번호 입력 창 | <input type="password"> |
| 라디오 버튼 | <input type="radio"> |
| 체크 박스 | <input type="checkbox"> |
| 파일 | <input type="file"> |
| 버튼 | <input type="submit"> <input type="button"> <input type="reset"> <button> |
| 선택 박스 | <select><option> |
| 다중 입력 창 | <textarea> |
자 그럼 차근차근 하나씩 알아볼까요???
1. 텍스트 입력창 만들기

이렇게 기본에서
<body>
<h3> 텍스트 입력창</h3>
<form>
이름: <input type="text">
</form>
</body>
이렇게 입력해주세요.
<form>
HTML 문서에서 사용되는 모든 폼 양식은 <form>과 </form>으로 감싸야합니다.
<input type="text">
텍스트 입력창이 뜨면서 키보드로 데이터를 입력할 수 있습니다.
2. 비밀번호 입력 창 만들기!

<input> 태그를 사용하고 type속성 값을 'password'로 설정한다.
빈칸에 글을 적으면 ****** 이렇게 입력되는 데이터가 감추어집니다!
3. 라디오 버튼

<body>
<h3>라디오 버튼 </h3>
<form>
이메일 수신: <input type="radio" name="email" checked>예
<input type="radio" name="email"> 아니오
</form>
</body>
이렇게 적어주세요!
<input type="radio" name="email" checked>
라디오 버튼에서 항목들 중 하나가 선택됩니다.
여기서 사용된 두 개의 라디오 버튼은 name 속성 값이 둘 다 "email"로 설정되어 있어요
이와 같이 하나의 라디오 버튼 그룹에서는 같은 name 속성 값을 설정하여야 합니다.
4. 체크박스

중복선택이 가능합니다.
체크 박스에는 <input> 태그와 type 속성 값으로
'checkbox'가 사용됩니다.
체크 박스에서도 라디오 버튼과 마찬가지로 checked 속성이 적용된 항목은
초기 화면에서 해당 항목이 선택된 상태로 나타납니다.
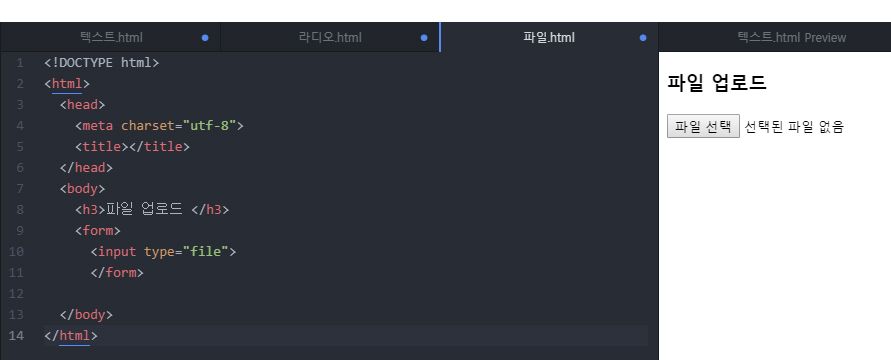
5. 파일

웹페이지에서 첨부 파일을 업로드할 때 사용되는 파일 폼입니다.
파일 선택 버튼을 누르면 탐색기 창이 열려 파일을 선택할 수 있게 됩니다.
6. 버튼

<h3> 전화번호 입력</h3>
<form action="insert.php>
이름: <input type="text"> <br>
전화번호:<input type="text"> <br><br>
<input type="submit" value="저장하기">
<input type="button" value="중복확인">
<input type="reset" value="다시쓰기">
</form>
<input type="submit" value="저장하기">
<input> 태그의 속성 값을 'submit'로 설정합니다.
type 속성이 'submit'으로 설정된 버튼을 클릭하면
<form action="insert.php> 속성에 명시된 'insert.php'
로 페이지가 이동하게 됩니다.
insert.php는 PHP파일인데 이 파일을 이용하여 상용자가
입력한 이름과 전화번호를 데이터베이스에 저장하게 됩니다.
※PHP는 나중에 데이터 처리하는 방법을 다루면서 공부하겠습니다.ㅎㅎ
(사실 아직 저도 모름.. 원리는 알겠는데..)
<input type="button" value="중복확인">
사용자가 입력한 이름을 체크하여 중복되는 지를 확인해줍니다.
<input type="reset" value="다시쓰기">
'reset'으로 설정된 버튼을 클릭하면 사용자가 입력한
내용이 모두 삭제되어 초기화된다.
오늘은 폼 양식의 중요한 부분을 배웠습니다.
뭔가 점점 만들고 있다는 느낌이 드시지 않나요?ㅎㅎㅎ
좀 더 알아보면 저가 원하는 홈페이지를 만들 수 있지 않을까 싶네요 ㅎㅎ
감사합니다.!
'모르는개 HIML' 카테고리의 다른 글
| HTML 테이블 만들어보기 (0) | 2021.03.02 |
|---|---|
| <input>태그의 속성, 선택 박스 만들기 (0) | 2021.02.25 |
| HTML 하이퍼링크 사용법 (0) | 2021.02.22 |
| HTML독학 목록LIST 에 대해 알아보자 (0) | 2021.02.19 |
| HTML 오디오&비디오 넣는법 (0) | 2021.02.18 |



