안녕하세요 산책입니다. 지난 시간에 이어서 <input> 태그와 선택 박스 만들기를 해보겠습니다.!
1.<input>태그

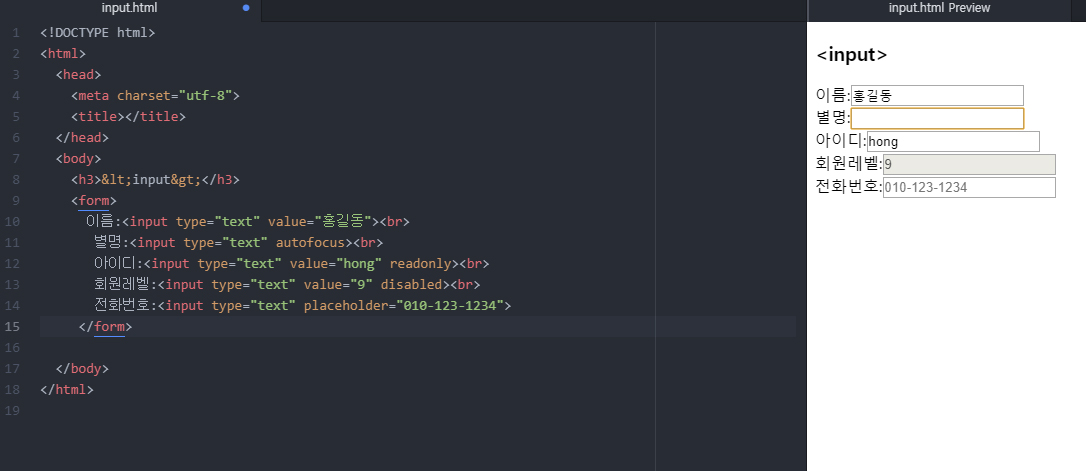
<h3><input></h3>
<form>
이름:<input type="text" value="홍길동"><br>
별명:<input type="text" autofocus><br>
아이디:<input type="text" value="hong" readonly><br>
회원레벨:<input type="text" value="9" disabled><br>
전화번호:<input type="text" placeholder="010-123-1234">
</form>
하나하나씩 알아볼까요??
value속성
<input>태그의 value 속성은 입력 요소의 필드에 초깃값을 설정하는 데 사용됩니다.
value='홍길동' 과같이 필드 초깃값으로 설정을 하면 첫 화면에 홍길동이란 이름이 나옵니다.
autofocus 속성
<input>태그의 autofocus 속성은 별명 항목에서와 같이 입력 요소의 필드에 값을 입력할 수
있도록 마우스 커서를 깜빡이게 합니다.
readonly 속성
<input> 태그의 readonly속성은 아이디 항목에서와 같이 입력 값 수정이 불가능한 읽기 모드입니다.
disabled 속성
<input>태그의 disabled 속성은 회원 레벨 항목에서의 같이 입력 창에 음영 처리를 하고
데이터 입력 자체를 방지합니다.
placeholder 속성
<input> 태그의 placeholder 속성은 전화번호 항목에서와 같이 입력 창에 입력할 데이터의 예시를
보여주어 값 입력에 대한 힌트를 부여합니다.
2. 선택박스 -<section><option>

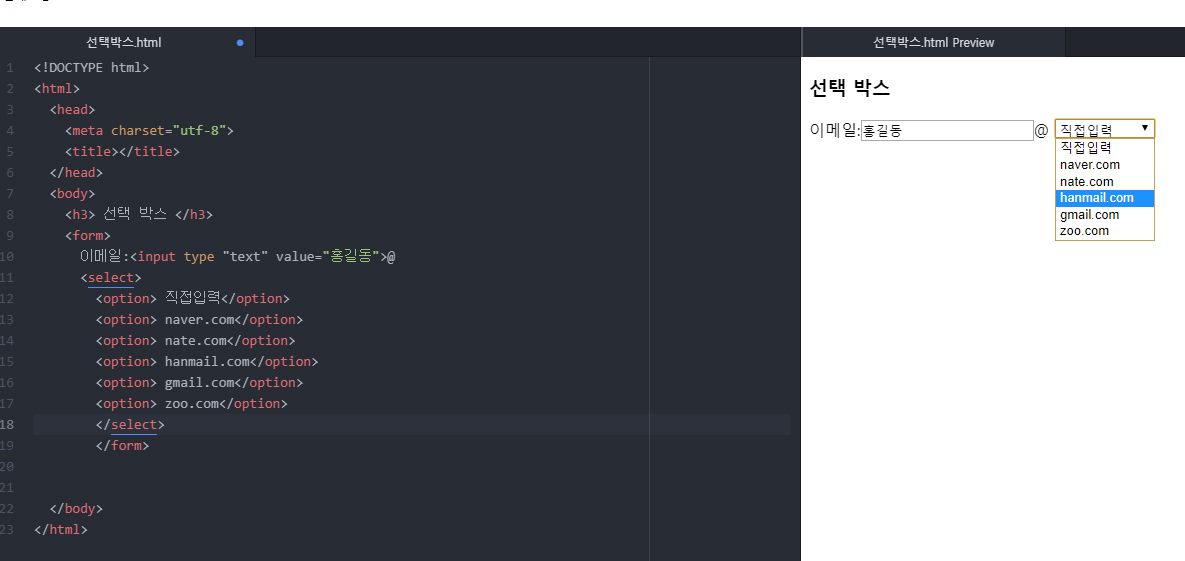
<select><option>
선택 박스를 생성하는데 <select><option> 태그가 사용됩니다.
<select> 태그는 전체 선택 항목들을 감싸고 <option> 태그는 각 항목을 감싸요.
3. 다중 입력 창- <textarea>

<body>
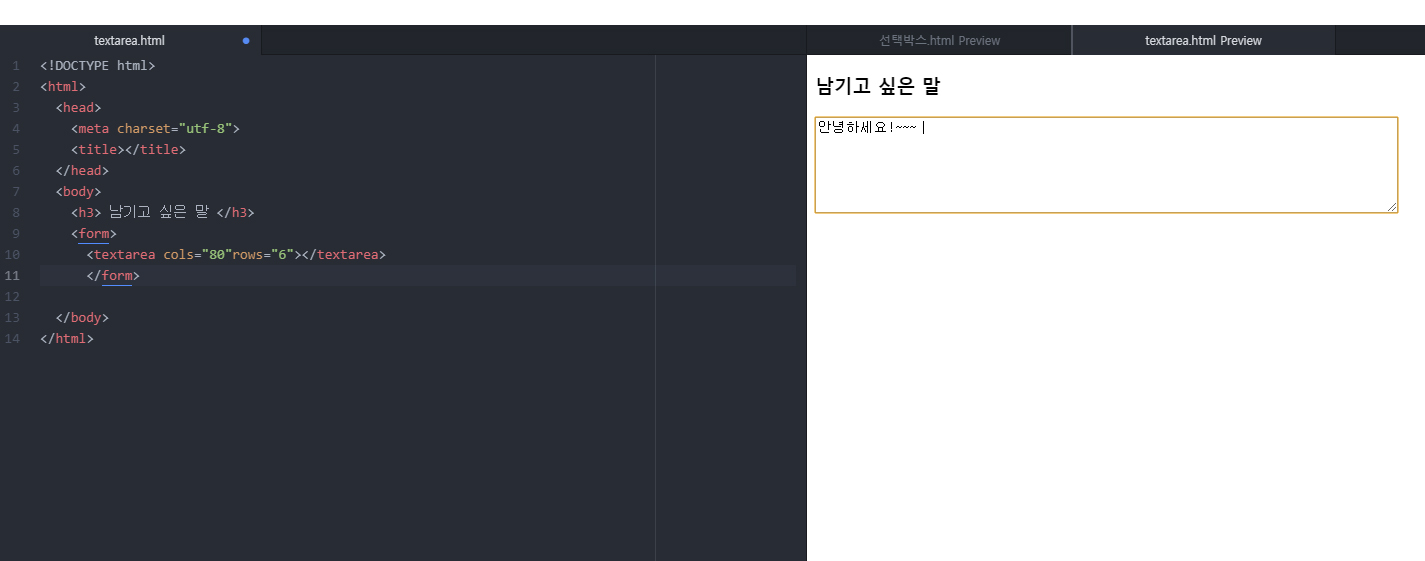
<h3> 남기고 싶은 말 </h3>
<form>
<textarea cols="80"rows="6"></textarea>
</form>
</body>
<textarea cols="80"rows="6"></textarea>
다중 입력 창에는 <textarea>태그를 상용한다.
cols 속성은 한 줄에 입력 가능한 글자 수를 나타냅니다.
row 속성은 입력 가능한 줄의 수를 의미합니다.
즉 cols 속성과 row의 속성은 각각 다중 입력 창의
너비와 높이를 의미합니다.
오늘은 <input> 태그에 대해 알아보았습니다.!
다음 시간에는 테이블을 만들어 보는 시간을 가지도록 할게요!!
'모르는개 HIML' 카테고리의 다른 글
| HTML 테이블 만들어보기 (0) | 2021.03.02 |
|---|---|
| HTML 폼양식 (0) | 2021.02.24 |
| HTML 하이퍼링크 사용법 (0) | 2021.02.22 |
| HTML독학 목록LIST 에 대해 알아보자 (0) | 2021.02.19 |
| HTML 오디오&비디오 넣는법 (0) | 2021.02.18 |



