안녕하세요 산책입니다.!
오늘은 CSS를 이용해서 글자 정렬, 줄 간격 조정, 폰트 설정, 글자 크기 변경, 글자 그림자 넣기
등 글자의 스타일을 지정하는 방법에 대해 알아보도록 하겠습니다!
1.글자 정렬과 줄 간격

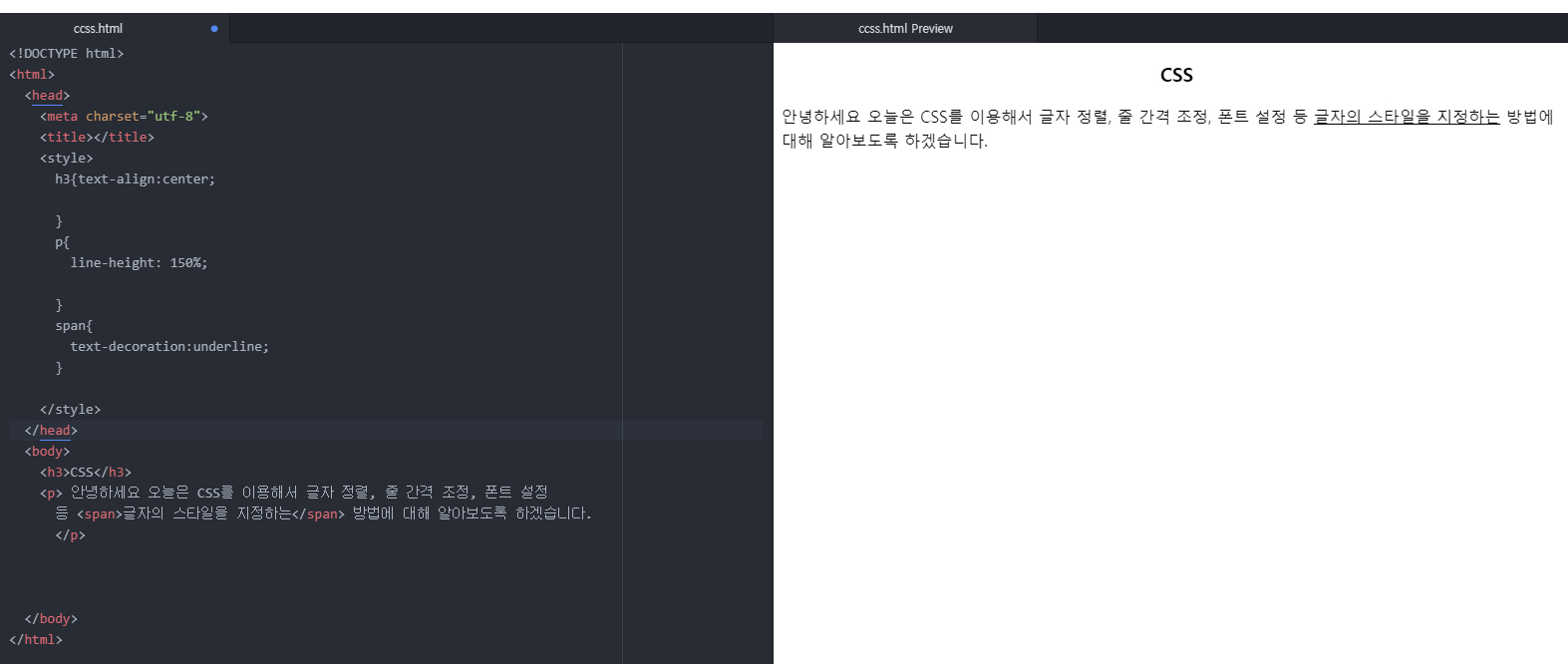
h3{text-align:center;}
text-align 속성은 웹 페이지에서 글자를 정렬하는 데 사용됩니다.
center는 글자를 중앙에 정렬합니다.
p{ line-height: 150%;}
line-height 속성은 웹 페이지에서 줄 간격을 설정하는 데 사용됩니다.
속성 값 150%는 줄 간격을 1.5배로 설정됩니다.
span{text-decoration:underline; }
text-decoration 은 글자를 장식하는데 속성 값으로 underline을 사용하면 글자에 밑줄이
그려지게 됩니다.
2. 폰트 설정

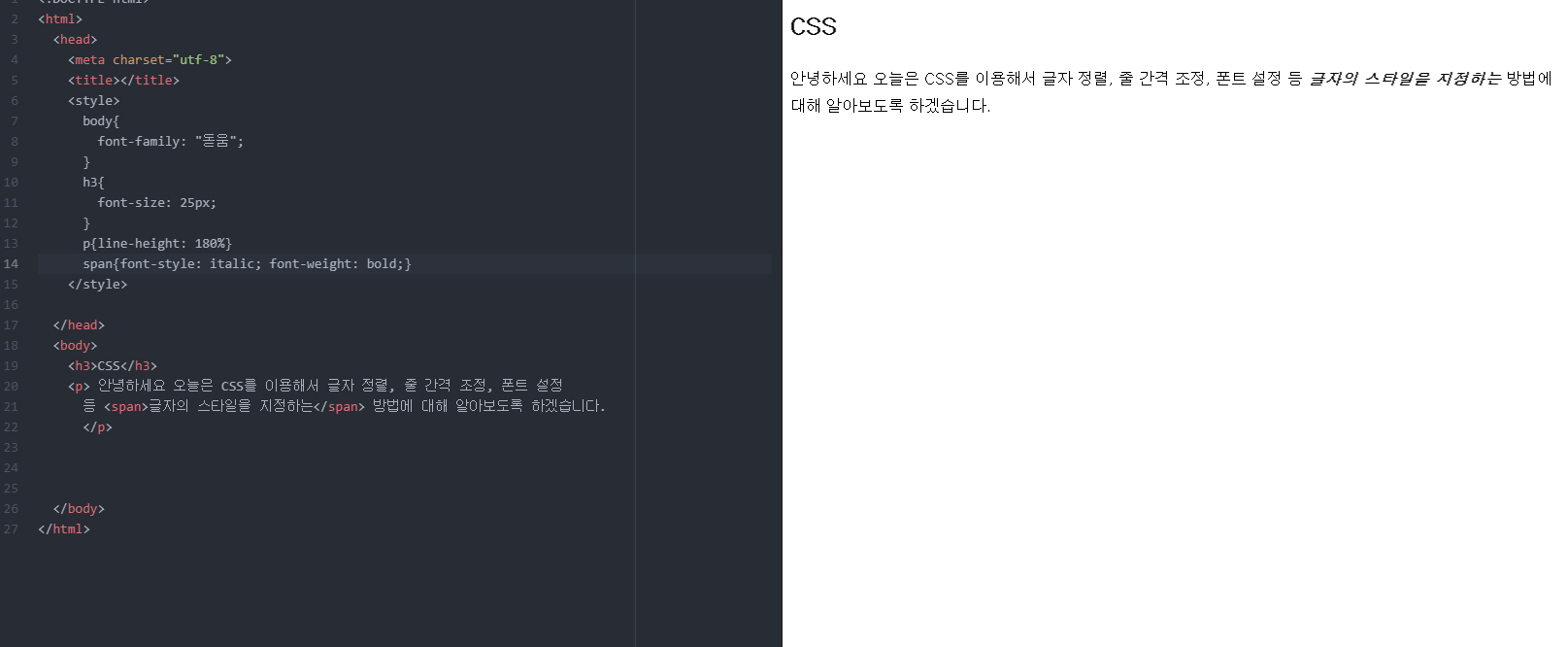
body {font-family: "돋움";}
font-family 속성은 글자의 폰트를 설정하는 데 사용된다. 이와 같은 방식으로 사용 가능 한 한글
폰트는 컴퓨터에 기본으로 설정되어 있는 "맑은고딕","돋움","굴림" ,"바탕" 등만
사용이 가능해요
다른 폰트를 사용하는 방법은 다음 시간에 다뤄 보도록 하겠습니다.!
h3{font-size: 25px;}
font-size 속성은 웹 페이지에서 글자 크기를 설정할 때 사용합니다. 따라서
'font-size: 25px;"은 글자 크기를 25픽셀로 설정합니다.
p{line-height: 180%}
줄 간격을 180% 즉 1.8배로 설정할 수 있습니다.
span{font-style: italic; font-weight: bold;}
font-style 속성은 폰트의 스타일을 지정합니다.
'font-style: italic;"은 글자를 이탤릭체로 변경할 수 있습니다.
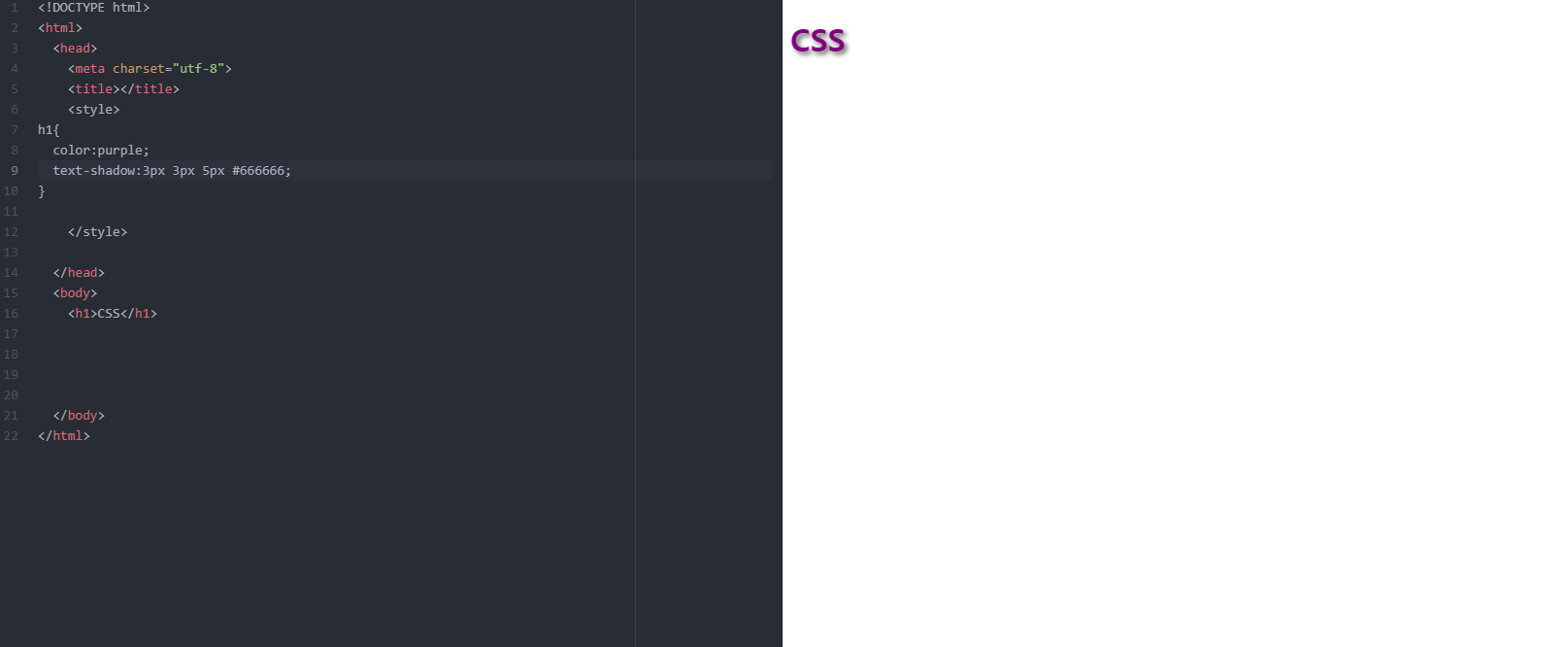
3. 글자 그림자 넣어보기


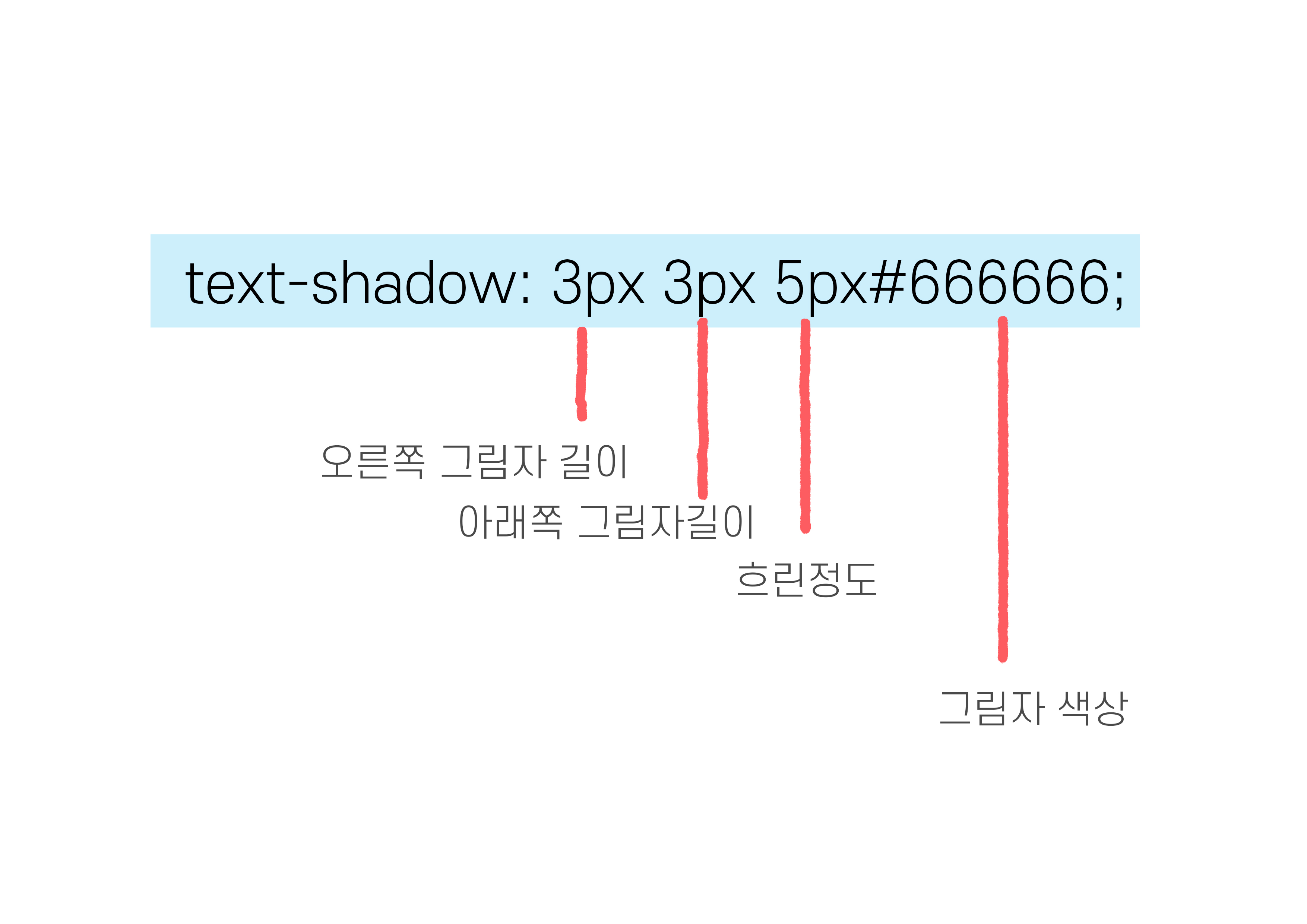
위에 보는 순서대로
오른쪽 그림자 길이 3px는 아래쪽 그림자 길이, 5px는 흐린 정도 그림자 색상 코드입니다.
오늘 배워본 것을 정리해 보자면
| 속성 | 속성 값 | 의미 |
| text-align | left,center,right | 글자정렬 |
| line-height | 150%,180%,200%등 | 줄 간격 |
| text-decoration | underline,none | 글자장식 ※underline: 밑줄 none: 글자 장식 삭제 |
| font-family | "맑은고딕","돋움","바탕" 등 | 글자폰트 |
| font-size | 16px, 20px, 30px | 글자크기 |
| font-weight | bold,normal | 글자두께 ※bold: 볼드체 normal: 기본 굵기 |
| font-style | italic | 이탈릭 |
| text-shadow | 3px 3px 5px #444444 | 글자 그림자 |
오늘은 글자 스타일에 대해 알아보았습니다.
다음 시간은 링크 글자 꾸미기에 대해 알아보겠습니다.
감사합니다!
'모르는개 CSS' 카테고리의 다른 글
| CSS 박스 모델을 알아보자!! (0) | 2021.04.21 |
|---|---|
| CSS 웹폰트 사용방법 (0) | 2021.03.31 |
| CSS 링크 글자 꾸미는 방법 (0) | 2021.03.26 |
| CSS 의 주석문과 웹의 색상 (0) | 2021.03.23 |
| CSS 가 뭐에요?? (0) | 2021.03.19 |



