안녕하세요 산책입니다.
웹페이지에 있는 HTML 요소는 사각형 형태를 가지는 박스로 생각할 수 있습니다.
CSS에서는 이러한 박스를 기반으로 하여 요소에 경계선을 그릴 수 있으며
간격을 조정하여 요소를 화면에 배치할 수 있습니다.
이걸 박스모델(box model)이라고 합니다.
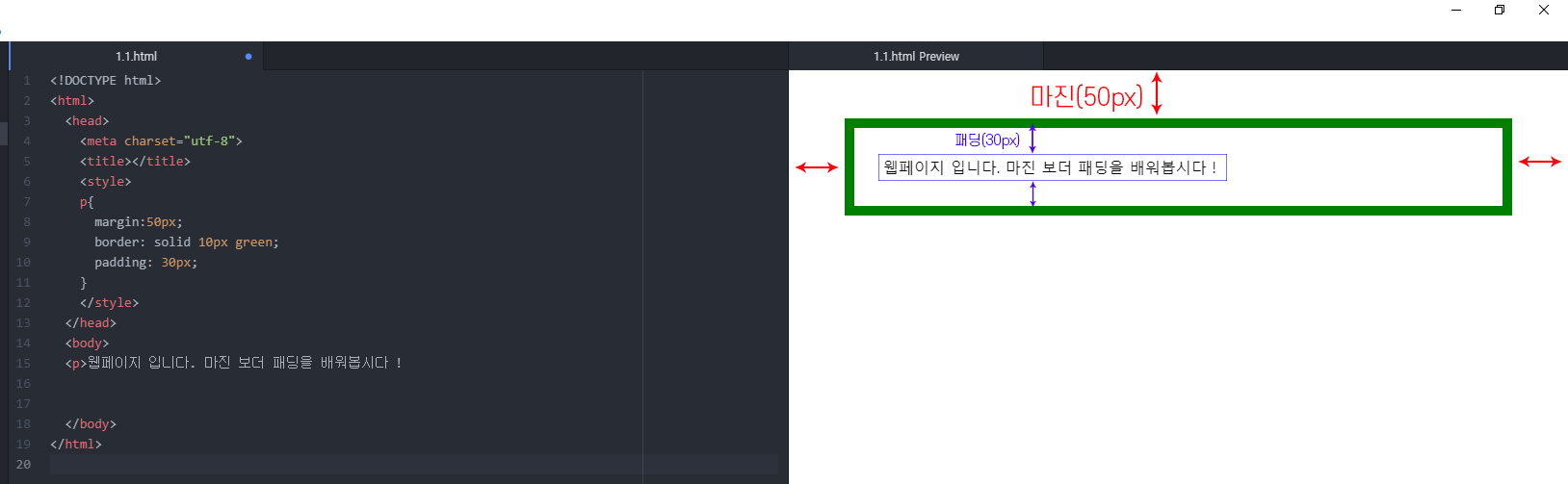
다음의 사진을 통해 구성 요소를 알아보도록 하겠습니다.
경계선(border): HTML 요소를 둘러싼 경계를 나타내는 선
마진(margin) : 경계선과 다른 외부의 요소와의 간격
패딩(padding): 경계선과 HTML 요소 사이의 간격

하나씩 배워보도록 하겠습니다.
마진설정
margin 속성은 위에 사진과 같이 경계선과 외부의 간격을 의미합니다.
margin:50px; 은 마진을 50픽셀로 설정합니다.
경계선
border 속성은 HTML 요소의 경계선을 그리는 데 사용됩니다. 속성 값 solid 는 실선,
10px 은 선의 두께, green 은 선의 색상을 의미합니다.
패딩 설정
padding 속성은 경계선과 HTML 요소 사이의 간격을 의미합니다.
'padding: 30px; 은 패딩을 30픽셀로 설정합니다.
다음 시간에는 경계선과 마진 패딩에 대해 좀 더 알아보도록 하겠습니다.
'모르는개 CSS' 카테고리의 다른 글
| CSS 웹폰트 사용방법 (0) | 2021.03.31 |
|---|---|
| CSS 링크 글자 꾸미는 방법 (0) | 2021.03.26 |
| CSS 글자 스타일 지정해보기! (0) | 2021.03.24 |
| CSS 의 주석문과 웹의 색상 (0) | 2021.03.23 |
| CSS 가 뭐에요?? (0) | 2021.03.19 |



