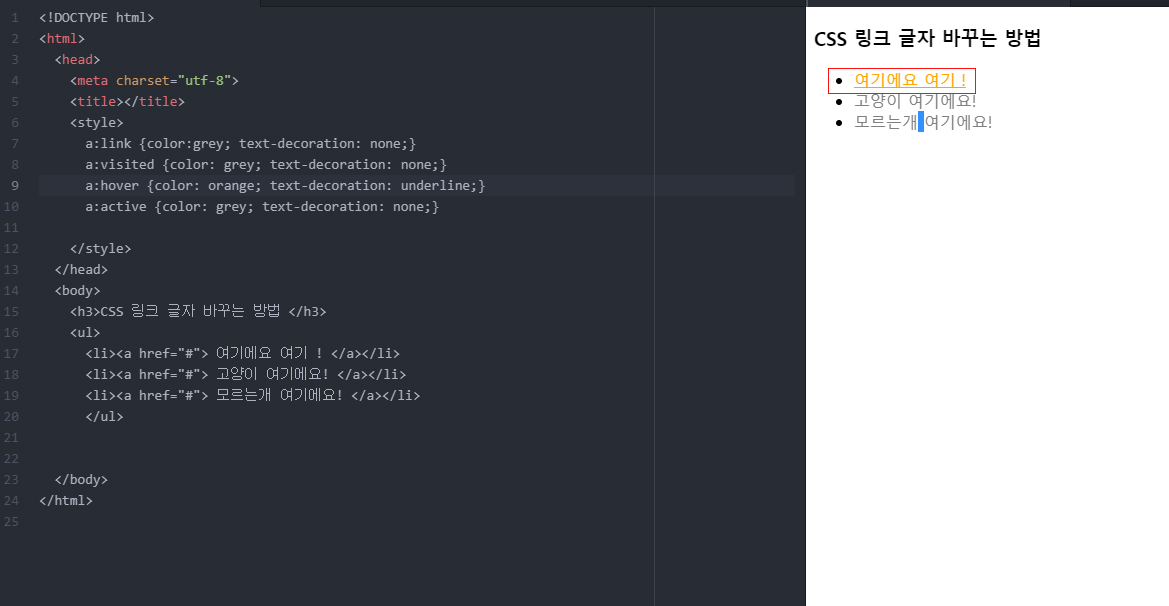
CSS 를 이용해서 링크가 걸린 글자를 꾸미는 방법에 대해 알아 보겠습니다.

<a href="#"> 여기에요 여기 ! </a>
<a> 태그의 href 속성 설정에 사용된 샾(#) 기호는 임시 링크를 의미합니다.
이렇게 하면 글자를 클릭했을 때 실제로 페이지가 이동하지 않고 마우스 포인터만
손 모양으로 변경 됩니다.
a:link {color:grey; text-decoration: none;}
선택자 a:link 는 링크가 걸린 글자의 기본 상태를 의미합니다. 'color :grey' 명령에 의해
글자 색상이 회색으로 변경 되고
'text-decoration: none;'에 의해 글자의 밑줄이 삭제 됩니다.
a:visited {color: grey; text-decoration: none;}
선택자 a:visited는 한번 이상 방문, 즉 이전에 클릭한 적이 있는 링크
글자의 상태를 의미합니다.
이때는 글자는 6행에서와 동일하게 회색 색상의 밑줄이 없는 상태로 설정 됩니다.
a:hover {color: orange; text-decoration: underline;}.
선택자 a:hover 는 마우스 포인트를 글자 위에 올린 (마우스 오버) 상태를 의미합니다.
이 때의 글자는 빨간 박스에 나타난 것처럼 오렌지색으로 변경 되고 글자에 밑줄을 넣습니다.
a:active {color: grey; text-decoration: none;}
선택자 :a:active 는 마우스로 글자를 클릭한 순간의 상태를 의미하고 이때의 글자도
동일한 상태인 밑줄 없는 회색 글자로 설정됩니다.
오늘은 하이퍼태그가 걸린 글자를 변경하는 방법에 대해 알아보았습니다.
다음 시간에는
웹 폰트를 사용하는 것에 대해 배워 볼께요 !!
'모르는개 CSS' 카테고리의 다른 글
| CSS 박스 모델을 알아보자!! (0) | 2021.04.21 |
|---|---|
| CSS 웹폰트 사용방법 (0) | 2021.03.31 |
| CSS 글자 스타일 지정해보기! (0) | 2021.03.24 |
| CSS 의 주석문과 웹의 색상 (0) | 2021.03.23 |
| CSS 가 뭐에요?? (0) | 2021.03.19 |



